“The Stolen Sequence” Puzzle
product design | web development
The idea
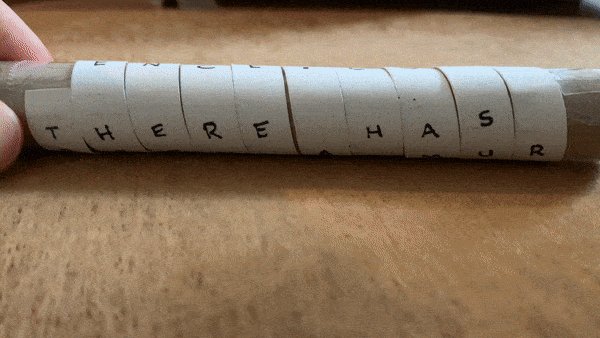
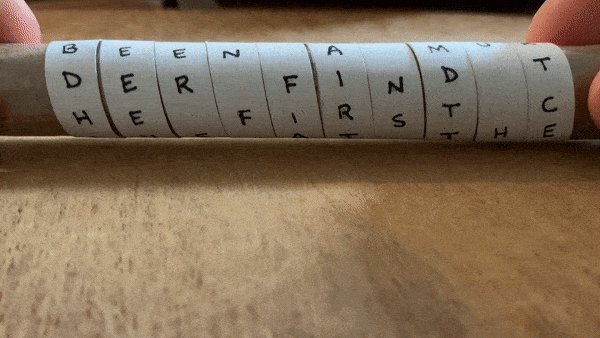
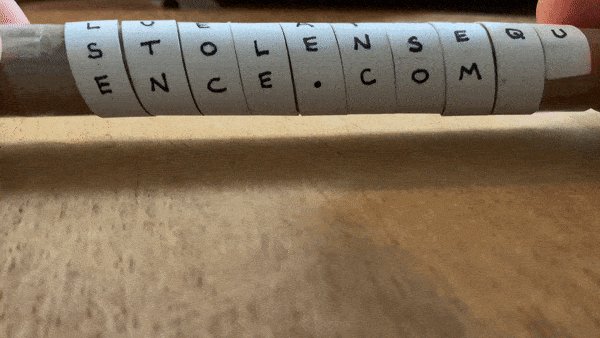
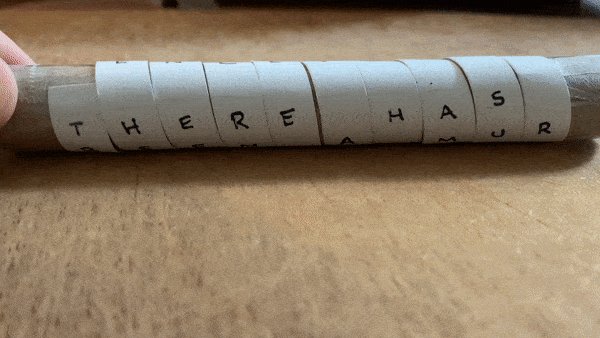
I wanted to a create an interactive gift for a family member that loves puzzles. Because of the pandemic, we wouldn’t be seeing each other, so I thought a series of digital puzzles with a narrative would be a good way to stay connected. I wanted to a craft an experience and story where each puzzle was a surprise and create the sense of going on a journey. The first clue was delivered in a card as a coded message and a scytale cipher to decode it.


The process
I created the site as a WordPress theme using the Timber framework and Twig front-end components. As a simple routing device, I made a page for each puzzle. On each puzzle, there is a simple form input, and submitting the answer to the puzzle brings the user to a page with that slug. I utilized a 404 page to handle incorrect answers, prompting the user to go back and try again.
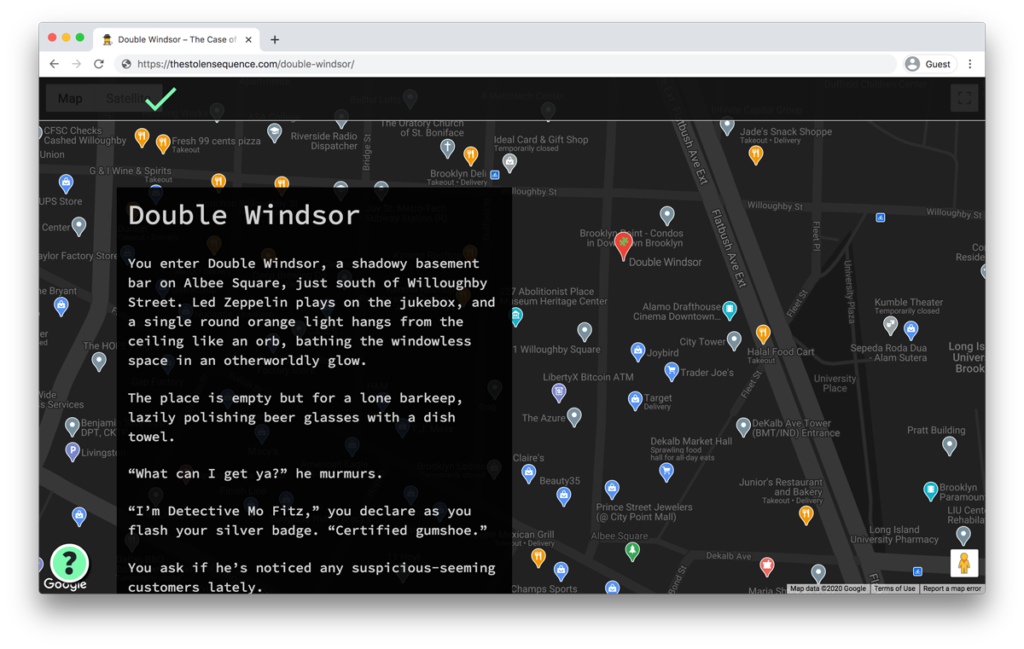
Since the overarching narrative of the puzzle is a mystery that takes the user from place to place, in several of the puzzles I used the Google MAPS API. Solutions are places found on the map, sometimes hinted at with subtle, custom map markers. I primarily used vanilla Javascript to create and handle the other puzzles, UI elements, and form handling.

The design
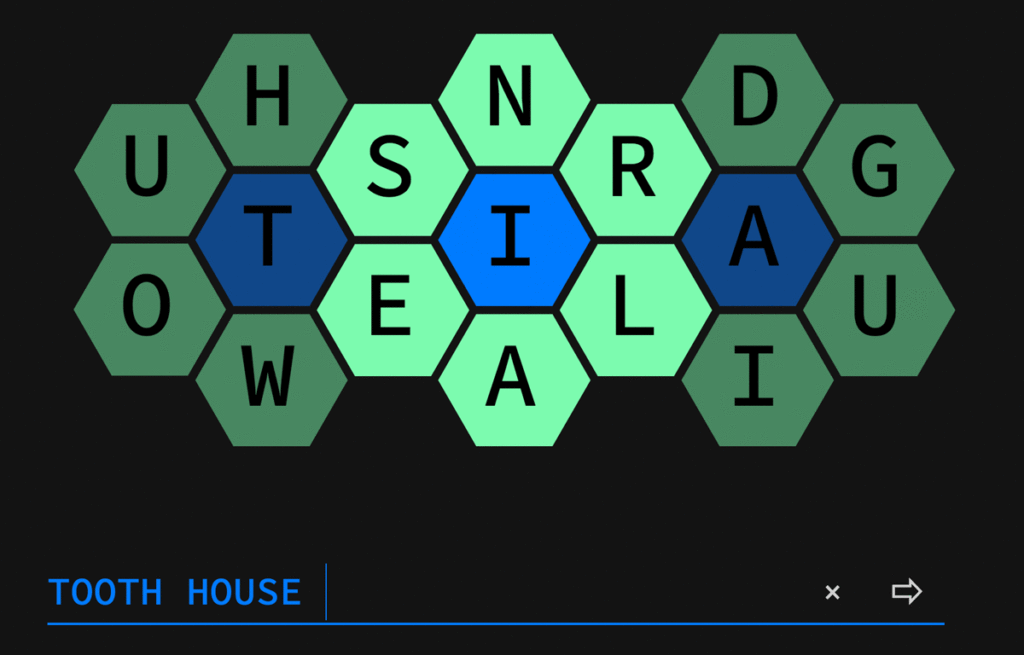
I wanted the site to have a dark, retro aesthetic, inspired by games like Where in the World is Carmen Sandiego and the look and feel of UIs from my childhood. I used stark graphics, a monospaced font, and a bold dark color theme. Using the Google Maps API, I made custom map styles to fit the look and feel of the site, and I kept the UI components simple and intuitive, again to refer to the computer games of my childhood.

If you want to give the puzzle a shot, get started with the first clue!